One LMS, multiple perspectives: how we bring them together
The people behind Easy LMS don’t see the system the same way our clients do. Why is that? Does this cause any problems? And what do we do to improve?

If we would ask you to describe how Easy LMS works, what would you say? Don’t be shy. There’s no right or wrong answer. You would probably explain it differently than your colleague or your neighbor. That’s totally fine. We would probably have a different explanation as well. We all have shaped an idea in our head, which helps us to predict how something like a website will behave.
We’re talking about the same thing but not thinking about the same thing
We form these ideas about everything around us. Let’s take a car as an example. When you picture a car, it would likely have four wheels, a steering wheel, and a few pedals. In the Netherlands, the driver’s seats are on the left side of the car. We also drive manual transmission cars. Since I live in the Netherlands, I imagine cars to have an additional clutch pedal and a stick.
We also hold expectations of how cars work. Cars have one pedal to accelerate (on the right), and one pedal to brake (on the left). If cars are different in your country, my general idea of a car is likely quite different than yours.
Was your idea of a car the same as mine?
Even though we were thinking about the same thing - a car - our ideas about this said car might have been different without us realizing it at first. The same goes for websites. If you and I talk about Easy LMS, we are talking about the same thing, but we likely have shaped a different idea about it in our heads.
The designer’s curse
Designers, developers, and product owners are cursed. We know too much about the system we’re building. Since we know so much, our perspective on Easy LMS is a lot different from yours. We know every corner, every inch, every mechanic of the system. It’s like asking a car mechanic to describe a car. You’d say this comes in handy when designing an interface for a system like Easy LMS, but it does not.
If a designer builds an interface according to his or her expectations of how it will work, someone with no in-depth knowledge of the system may be unable to use it altogether. Unfortunately, this is how many websites are often designed. The website is often easy to use for the designer or the product owner. It might have shortcuts to get somewhere faster. That is if you know exactly where to look.
Websites are often easy to use for designers, but not for their target audience
But someone who just enters the website might be unable to find what they’re looking for because they’re looking for it in another place. It’s like a car where you have a trunk under the hood, but you’re looking to put your luggage in the back. Because that is where you expect it to be, right?
Looking in the wrong place to put your luggage can be condoned the first time, but no one wants to be confused each time they want to store something in a car. You want it to work like you expect it to work. It is the same thing with websites.
Lessons learned
When we first made the Academy, we made it the way we, ourselves, would have liked it to work. In our teams, we use the Scrum method for our work. Among other things, we divide our tasks into three statuses: “to do,” “in progress,” and “done.” We made it so that the Academy worked in the same way. We distributed the learning content between three tabs.
However, we found out that it didn’t work so well for our target audience. Participants lost the overview of what they needed to do. It was especially problematic when they were working in sequence. Our users don’t work with Scrum as we do. They couldn’t find their way in the system we had set up for them.
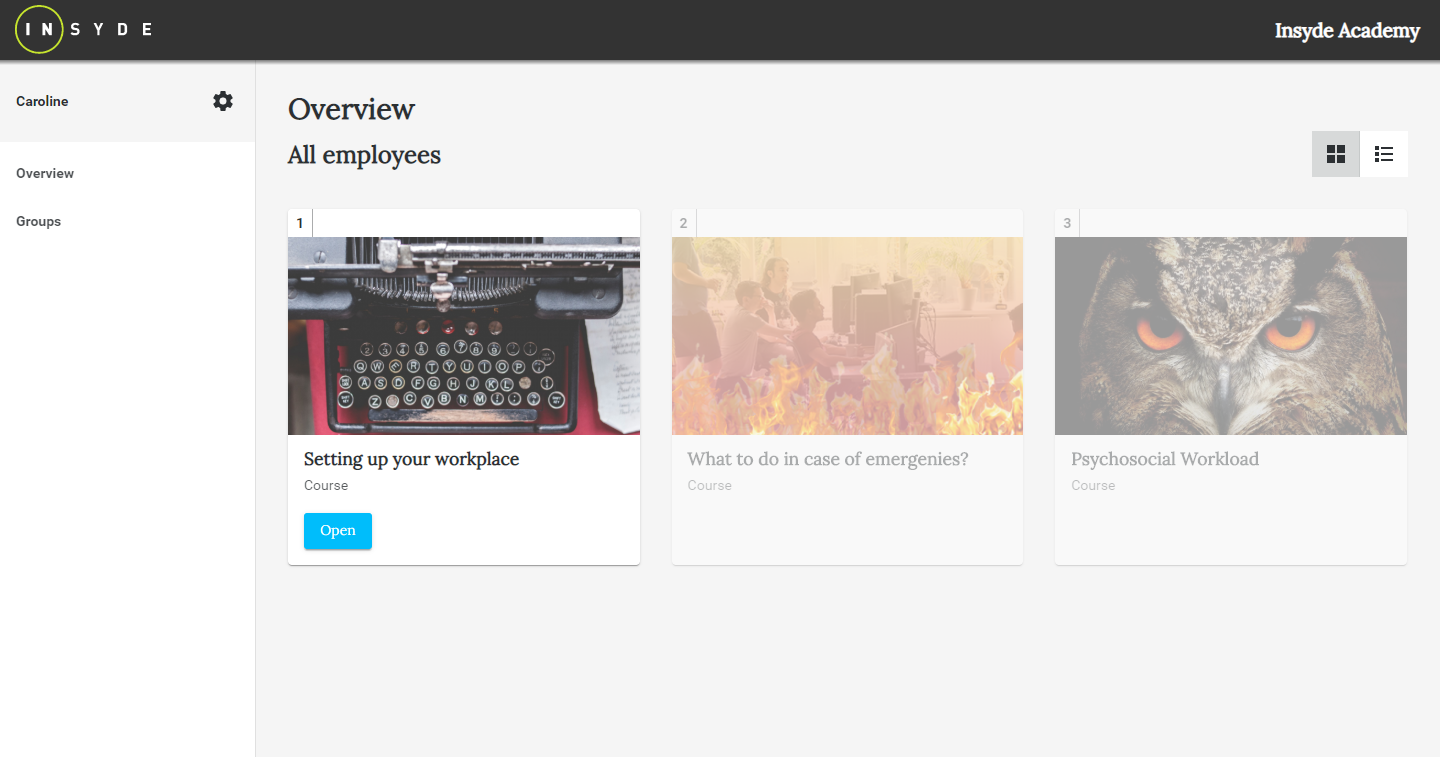
We decided to organize the Academy content differently to reflect our clients’ needs. We added learning paths and divided the learning content into groups. Furthermore, participants can choose whether they want to see a list or a block grid view for their learning content. On the landing page, there’s the next chapter to start with right away! We’ve learned our lesson; from now on, we will use the Scrum approach solely for our internal projects 😉.

The magic spell to close the gap
We just established that there is a gap between how we think Easy LMS works and how you think it works. These ideas don’t align. So, how do we close the gap?
We stay in touch with our clients
First and foremost, we stay in touch with our clients. When we start making something new, we’ve already gone over every detail with our clients how they expect it to work. We take any feedback to heart, enabling us to grow and get better. We make it our mission to move closer to your image of how Easy LMS works, rather than our own. After all, it’s easier to make it work as you expect it to work than trying to change the image you have in your head. We’re not the target audience of Easy LMS; you are!
When we introduce a new feature, we don’t want to invent a completely new type of interaction. Let’s be honest. Easy LMS probably doesn’t account for most of your time surfing the web. Right? It’s okay. You can be honest about this.
Using Easy LMS is kind of like flying a big spaceship
You expect websites to act alike. You expect the menu to be towards the top or on the left. You expect buttons to look like buttons and links to look like links. We don’t mess around with stuff like that. We try to invent a few new interactions as we can. Because this means we don’t have to explain how to use it.
We know Easy LMS is nothing like a car. It is more like a big spaceship with lots of buttons and lights. Making it work like you expect it to work is pretty hard! That’s why we try to help you out, in case you’re still flying in the dark. We explain the features on the pages where it proves necessary. We created a Help Center to help you out. And our Support Owls are always ready to help you launch that thing into space.
